-
[iOS] UI 개발 시 Code Base로 개발하기iOS/iOS 2020. 9. 18. 16:18
안녕하세요 :)
오늘은 코드 기반으로 iOS UI를 개발해보려고 합니다!
취업을 준비하고 여기 저기 정보를 얻다보면 현업에서는 Storyboard를 거의 사용하지 않고 오직 Code로만 UI를 구현한다고 합니다.
왜 UI를 더 보기 쉬운 Storyboard 대신 Code로 작업하는것일까요?
Storyboard의 장단점
장점
- 결과물에 관해 예측하기 쉽다.
- Inspector 창에서 속성을 확인, 설정할 수 있다.
- 소스코드를 하나하나 기억하지 않아도 된다.
단점
- Storyboard 파일이 굉장히 무겁다.
- IBOutlet, IBAction 등의 연결이 끊어졌을 때 알기 힘들다.
- Storyboard를 소스코드로 봤을 때, 코드 리뷰가 어렵다.
- Conflict가 무조건 발생한다.
Code Base의 장단점
장점
- 파일이 따로 무거워지지 않는다.
- 상대적으로 코드를 알아보기 쉽다.
- Conflict 발생 가능성이 상대적으로 낮다.
단점
- Component의 속성을 어느정도 숙지하고 있어야 한다.
- 어떤 화면이 만들어질지 예측하기 어렵다.
- Code가 길어진다.
Code Base의 단점을 극복해보자
우선, Component의 속성을 숙지해야 하는 것은 애플 공식 문서가 굉장히 잘 설명되어있기 때문에 공식 문서를 자주 보는 습관을 들이면 될 것 같습니다.
그 다음의 단점이 코드가 길어진다는 것인데 개인적으로도 코드를 UI로 만들 때 UI 관련 코드가 굉장히 길어져서 고민이 많았습니다.
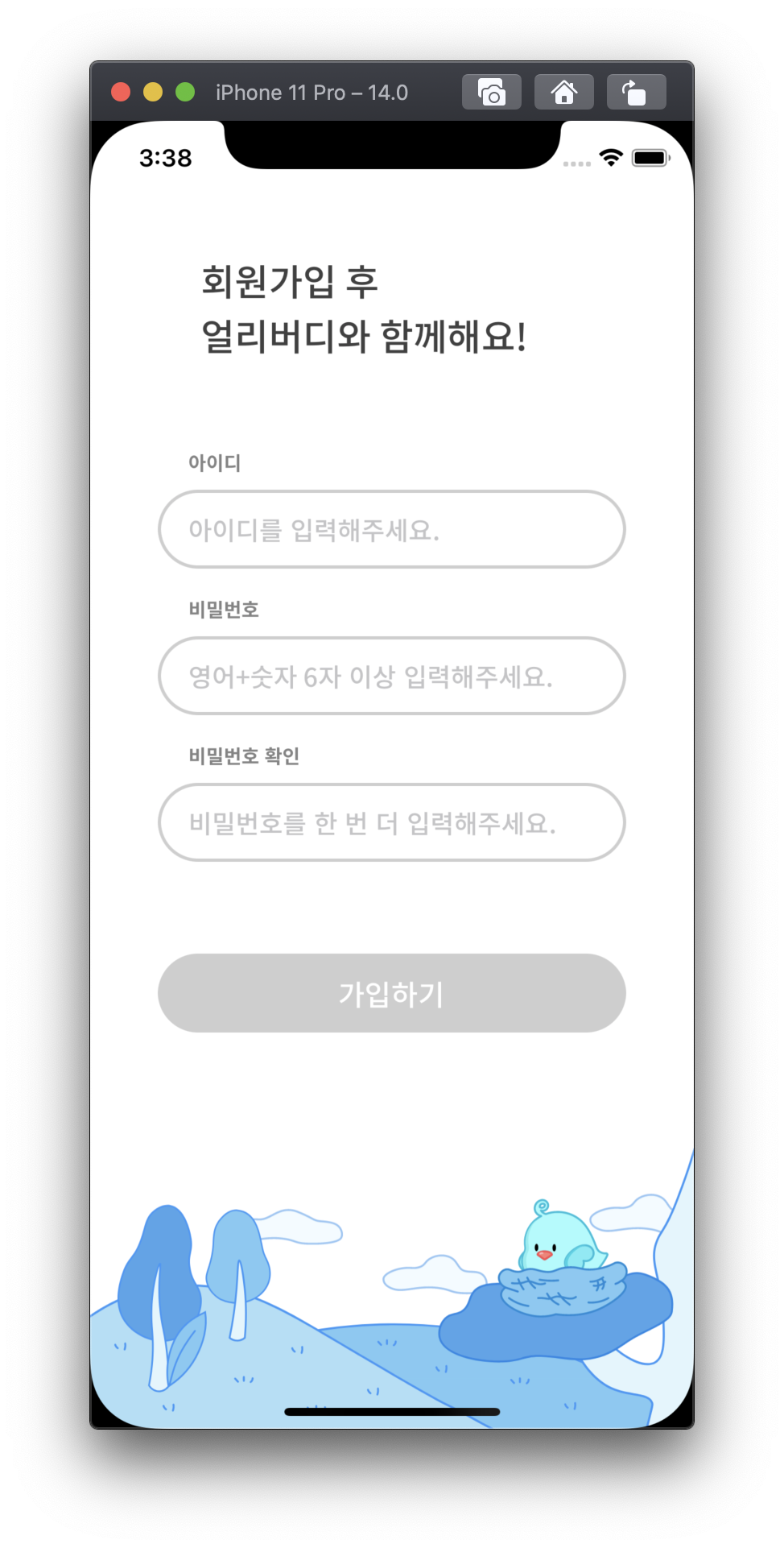
그래서 위의 간단한 회원가입 뷰를 1. 라이브러리 없이 2. SnapKit 사용 3. SuperEasyLayout 사용 이렇게 세 가지 방법으로 구현해보겠습니다.
라이브러리 없이
NSLayoutConstraint.activate([ backImageView.topAnchor.constraint(equalTo: view.topAnchor), backImageView.bottomAnchor.constraint(equalTo: view.bottomAnchor), backImageView.leadingAnchor.constraint(equalTo: view.leadingAnchor), backImageView.trailingAnchor.constraint(equalTo: view.trailingAnchor), topLabel.topAnchor.constraint(equalTo: backImageView.topAnchor, constant: 76), topLabel.leadingAnchor.constraint(equalTo: backImageView.leadingAnchor, constant: 48), topLabel.heightAnchor.constraint(equalToConstant: 80), idLabel.topAnchor.constraint(equalTo: topLabel.bottomAnchor, constant: 47), idLabel.leadingAnchor.constraint(equalTo: backImageView.leadingAnchor, constant: 61), ... ])위의 코드가 라이브러리 없이 구현한 과정인데요, Anchor를 사용해서 그나마 짧아진 코드라고 해도 가독성이 좋지 않아보입니다.
SnapKit 사용
backImageView.snp.makeConstraints { (img) in img.top.leading.trailing.bottom.equalTo(view) } topLabel.snp.makeConstraints { (tl) in tl.top.equalTo(76) tl.leading.equalTo(backImageView.snp.leading).offset(48) tl.height.equalTo(80) } idLabel.snp.makeConstraints { (il) in il.top.equalTo(topLabel.snp.bottom).offset(47) il.leading.equalTo(backImageView.snp.leading).offset(61) } ...위의 코드는 SnapKit을 사용한 코드인데요, 기본적으로 SnapKit은 클로저를 적극 활용해서 UI를 구현하는 것 같았습니다.
코드의 길이는 많이 줄어들지는 않지만, 가독성이 라이브러리를 사용하지 않았을 때보다 좋아보이는 것 같습니다.
SnapKit Github : https://github.com/SnapKit/SnapKit
SnapKit/SnapKit
A Swift Autolayout DSL for iOS & OS X. Contribute to SnapKit/SnapKit development by creating an account on GitHub.
github.com
SuperEasyLayout 사용
backImageView.top == view.top backImageView.leading == view.leading backImageView.trailing == view.trailing backImageView.bottom == view.bottom topLabel.top == backImageView.top + 76 topLabel.leading == backImageView.leading + 48 topLabel.height == 80 idLabel.top == topLabel.bottom + 47 idLabel.leading == backImageView.leading + 61 idView.top == idLabel.bottom + 8 ...이번에 새롭게 알게 된 라이브러리인 SuperEasyLayout을 사용해서 구현한 모습인데요.
아직 Snapkit처럼 범용적으로 사용되고있지는 않는 것 같지만, 제가 보기엔 굉장히 가독성이 좋아보인다는 생각이 듭니다!
SuperEasyLayout Github : https://github.com/doil6317/SuperEasyLayout
doil6317/SuperEasyLayout
Contribute to doil6317/SuperEasyLayout development by creating an account on GitHub.
github.com
마무리
항상 프로젝트를 진행하면서 뷰가 많아질수록 스토리보드가 점점 무거워지고 충돌이 많이 일어나서 스트레스를 받았었는데요.
코드로 UI를 구현하는 것이 눈에 보이지 않는 것만 빼면 가독성도 좋고 파일이 무거워지지 않아서 좋았던 것 같습니다!
하나의 문제점이라면 ViewController의 코드가 굉장히 길어지는 것을 들 수 있겠죠..?
코드를 분리하는 방법을 잘 생각해봐야할 것 같습니다.
오늘도 포스팅 읽어주셔서 감사합니다 🤗
'iOS > iOS' 카테고리의 다른 글
[iOS] "공유하기" 기능 (Share Extension) (0) 2020.10.30 [iOS] Unit Test에 대해 간단하게 알아보자 (0) 2020.09.25 [iOS] Cell LifeCycle (UITableView, UICollectionView) (1) 2020.08.28 iOS의 데이터베이스 비교 (SQLite, Core Data, Realm) (0) 2020.08.07 CoreLocation 적용하기 (0) 2020.06.20